Using an amazing GitHub Action you can automatically deploy your changes to Neocities without manually uploading any files. It only updates the files that were actually changed, don't worry about your feed. Prerequisite for this is that you have a GitHub repository for your project!
How to do it:
- Make sure all the files in your project that should be uploaded to Neocities are in a folder called public.
- Create the following file in the root of your project (NOT in the public folder):
.github/workflows/neocities.yml
Make sure you spell it correctly! Don't forget the "." at the start of the first folder name. - Insert the code shown here into your file.
- If your branch is called 'main' instead of 'master' make sure to change that on line 7.
- Comment out (= add a # at the start of the lines) or delete lines 21 to 28. You don't need them.
- If you want to you can set cleanup to true. This means that files that are still in your Neocities but not in your project anymore are deleted from Neocities. (I recommend this, otherwise you will eventually run out of space in your Neocities account.)
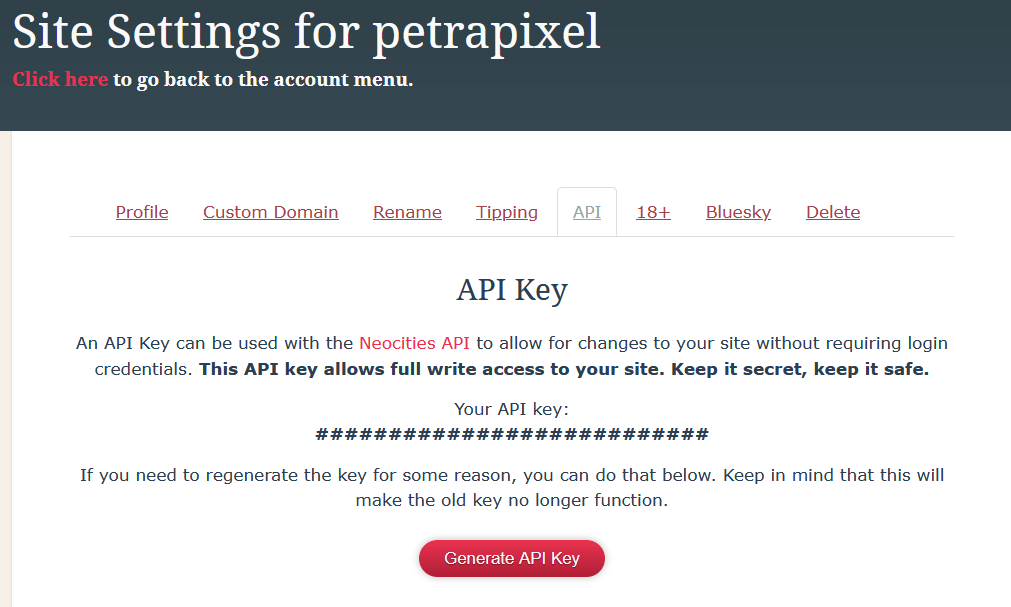
- Get your API Key for your Neocities account. (It can be found in your Site Settings on Neocities under "API").

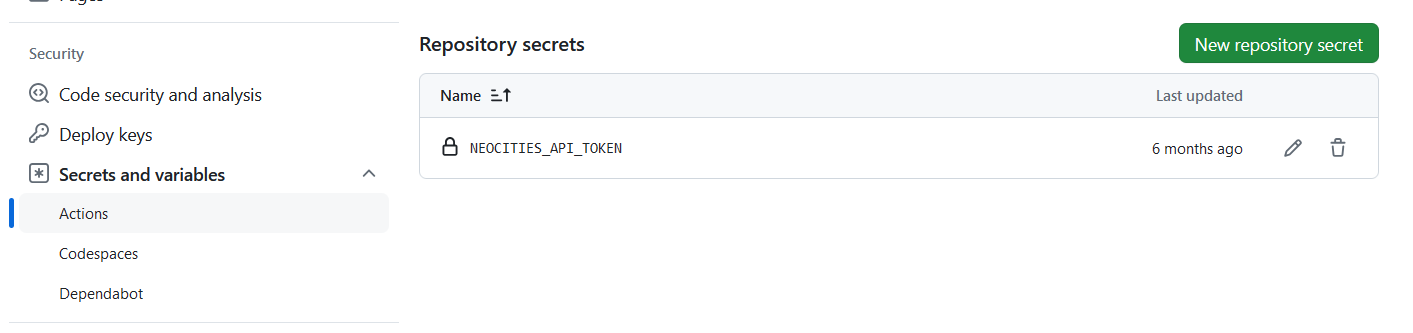
- Open your repository on GitHub, go to its "Settings", then "Secrets and Variables" -> "Actions". Add a secret with the name NEOCITIES_API_TOKEN and set your Neocities API Key as the value.

Done! Now whenever you push to your master/main branch, the changed/added files will automatically be uploaded to your Neocities site.
 It only updates the files that were actually changed, don't worry about your feed. Prerequisite for this is that you have a GitHub repository for your project!
It only updates the files that were actually changed, don't worry about your feed. Prerequisite for this is that you have a GitHub repository for your project!